HTML5 コンテンツを Web サイトに埋め込む方法
PowerPoint プレゼンテーションを共有する方法はたくさんあります。たとえば、メールで送信したり、iSpring LMS で学習者に割り当てたり、iSpring Cloud にアップロードできます。
iSpring Suite では、プレゼンテーションを Web フレンドリーな HTML5 形式に変換することも可能です。アニメーション、画面切り替え、ビデオ、オーディオなどの PowerPoint の機能はすべて維持され、デスクトップはもちろん、iPhone や iPad などのモバイル端末でもスライドを完璧に表示できます。
さらに、iSpring Suite には、Web サイトやブログ向けに魅力的なコンテンツをまとめるのに役立つオプションがたくさんあります。例えば、タイムライン インタラクションを使用して、創業から現在までの会社の沿革を示すことができます。価格ページでは、メディア カタログ インタラクティブ モジュールを使用して、商品を紹介できます。力強く、輝かしいストーリーは、感情を揺さぶり、心に残ります。
iSpring Suite で変換または作成したプレゼンテーションを、Web サイトやブログにアップロードする方法を紹介します。
プレゼンテーションのパブリッシュとサーバーへのアップロード
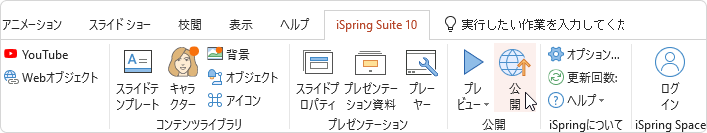
- Web サイトまたはブログに埋め込む PowerPoint プレゼンテーションを開きます。ツールバーで 「iSpring Suite」タブを選択して、「公開」ボタンをクリックします。

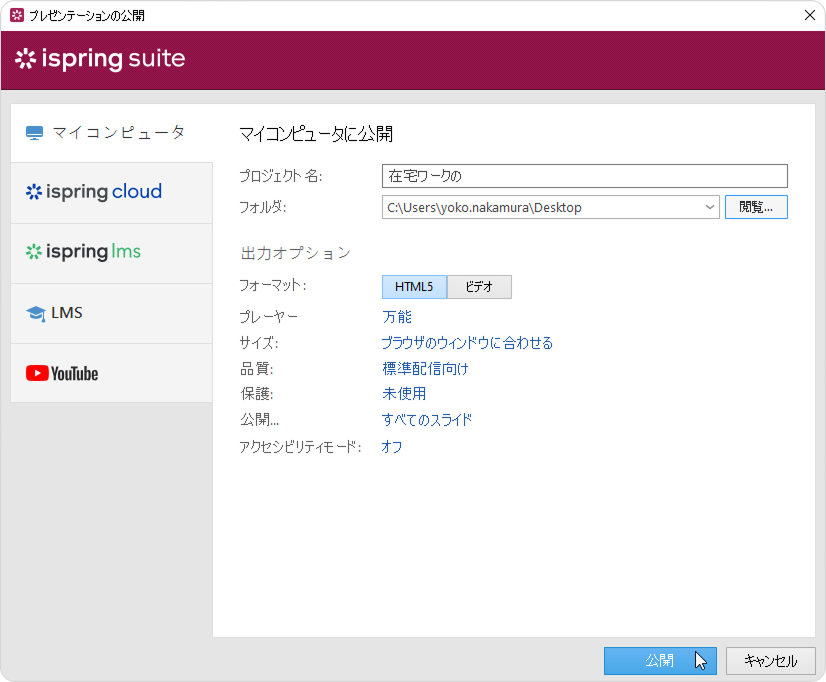
- 「マイコンピュータ」タブを選択して、プレゼンテーション名を入力し、設定を指定します。「公開」をクリックしす。

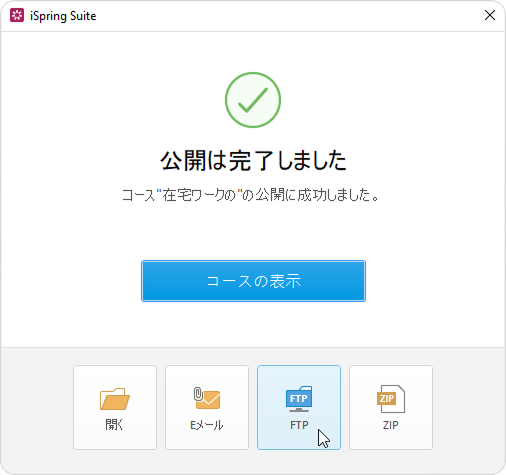
- パブリッシュ プロセスが完了したら、「FTP」をクリックして、HTML5 形式のプレゼンテーションをサーバーにアップロードします。

FTP の概要と仕組みFTP とは、サーバーにファイルをアップロードするためのファイル転送プロトコルです。
FTP アカウントのログイン情報については、ホスティング プロバイダーにお問い合わせください。ホスト名、ユーザー名、パスワードが必要になります。
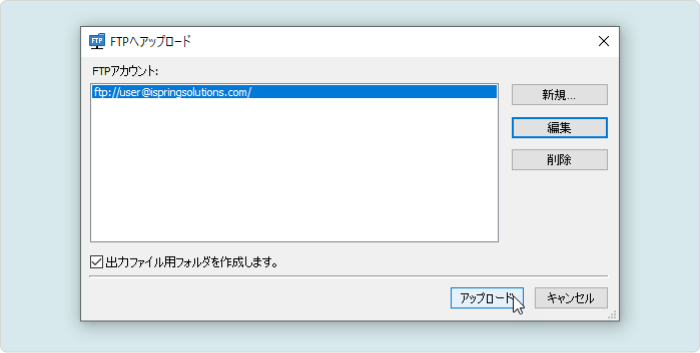
サーバーにログインするには、FTP クライアント (サーバーへのアクセスを提供するプログラム) をダウンロードします。FileZilla は、最も人気のある FTP クライアントの 1 つです。 - 表示されたウィンドウに、ホスティング プロバイダーから受け取った FTP ログイン情報を入力して 「アップロード」をクリックすると、プレゼンテーションがサーバーにアップロードされます。 iSpring Suite で作成したコンテンツの FTP へのアップロードについては、「コースのプレビューと共有」を参照してください。

- アップロードしたプレゼンテーションのリンク (URL) を取得します。
プレゼンテーションをサイトのルート (原則として public_html フォルダー) にアップロード
た場合、リンクは次のような形式になります。
例: ispringsolutions.com/mypresentation.html
プレゼンテーションをルートではなく、特定のフォルダーにアップロードする場合、
your_site_name/folder_name/presentation_name のように、リンク アドレスにフォル
ダー名が追加されます。
例: ispringsolutions.com/courses/mypresentation.html
HTML5 プレゼンテーションの Web サイトへの挿入
PowerPoint プレゼンテーションを Web サイトに挿入して、オンラインで再生するには、以下の 2 つの方法のいずれかを選択できます。
HTML5 プレゼンテーションを別の Web ページで再生
Web サイトでプレゼンテーションを共有する最も簡単な方法の 1 つは、Web ページのどこかにプレゼンテーションへのハイパーリンクを挿入することです。ハイパーリンクを挿入するには、HTML 編集モードに切り替えて、以下のコードを使用します。
<a title="CUSTOM TITLE OF THE LINK" href=”ENTER YOUR URL” target=”_blank”> CUSTOM TEXT OF THE HYPERLINK</a> プレゼンテーションを新しいブラウザー タブで開くか (target="_blank")、同じタブに表示するか
(target="_self") を選択できます。
HTML5 プレゼンテーションをポップアップとして再生
プレゼンテーションをポップアップ ウィンドウで開くには、Web サイトで JavaScript コードの使用が許可されていることを確認します。次のコードを使用して、クリックするとポップアップが表示されるようにすることができます。
<script> function popup(url)
{
window.open(url, 'new', 'width=800,height=600,scrollbars=no,menubar=no,status=no,toolbar=no');
}
</script>
<a onClick="popup('http:// ENTER YOUR URL ')">CUSTOM TEXT OF THE HYPERLINK</a> HTML5 プレゼンテーションを HTML iFrame タグに挿入
HTML5 プレゼンテーションを Web ページ内に表示する場合は、以下の HTML コードを使用して iFrame に挿入できます。
<iframe src="http://ENTER YOUR URL" width="800" height="600" scrolling=”no” />上記のいずれかの方法で Web サイトにパブリッシュすれば、最新の Web ブラウザーやモバイル端末、iPad などを使用して、より多くの人に HTML5 プレゼンテーションを配布できます。HTML iFrames についてはこちらをを参照してください。