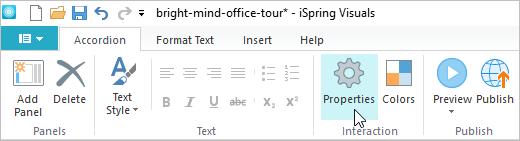
To set the initial size of your interaction, click the Properties button on the toolbar.

In the opened Customization window click the Size button.

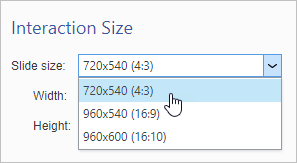
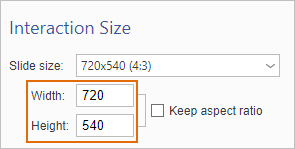
Here you can choose one of the preset slide sizes in the Slide size field. The numbers in the brackets mean the relation between length and width.

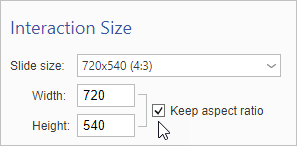
Also, you can set width and height manually by setting the values for the Width and Height fields. If Keep aspect ratio is ticked, the width and length are changed proportionally.


After the slide size is set, click the Apply and Close button on the toolbar to save and apply the changes.