Section 508 Compliant Interactions
You can create interactions that users with a visual impairment can easily take. Such interactions will be in accordance with Web Content Accessibility Guidelines (WCAG) 2.0.
After the interaction is published, you will get in a special format. It will have two view modes: standard and available for visually impaired people. Learners will switch the modes by clicking on an icon.

Differences of the Accessibility Mode
- Perceivable texts. Clear fonts and high contrast make it easy for a person with a visual impairment to read the text on the screen.
- Minimalistic layout. Interactions include only the most necessary elements, which keeps the interface clear of distractions. Such neat and succinct slides are easy to navigate for those who use only a keyboard to work on a computer.
- Screen reader-friendly content. Screen readers, as the name suggests, turn text into speech and allow users to navigate with the keyboard, e.g. jump between elements, select checkboxes, and fill in fields. This way, people with visual impairments can use computers without anyone’s assistance.
If digital content isn’t optimized for screen readers, there might be issues. For example, a screen reader might voice content in the wrong order or be unable to activate checkboxes.
Interactions created with iSpring Suite are perfectly recognized by the most popular screen readers: JAWS, VoiceOver, and NVDA.
Creating an Accessible Interaction
- Launch iSpring Suite, open the Interactions tab, then create a new interaction or open an existing one.

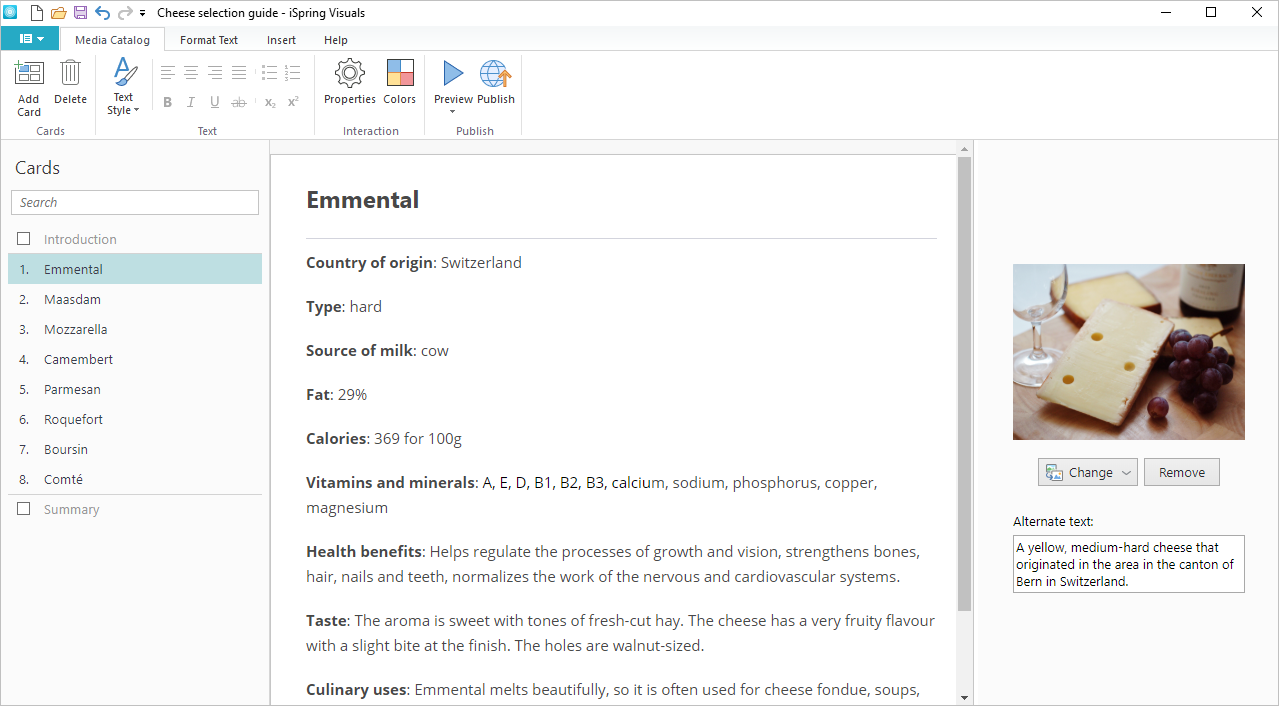
- Start working on a new interaction or make changes to an existing one. The interaction type in our example is called Media Catalog.

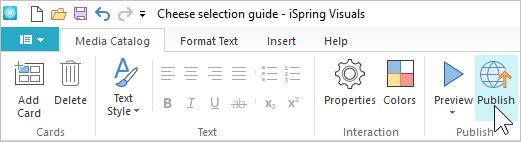
- After your interaction is ready, click Publish on the toolbar.

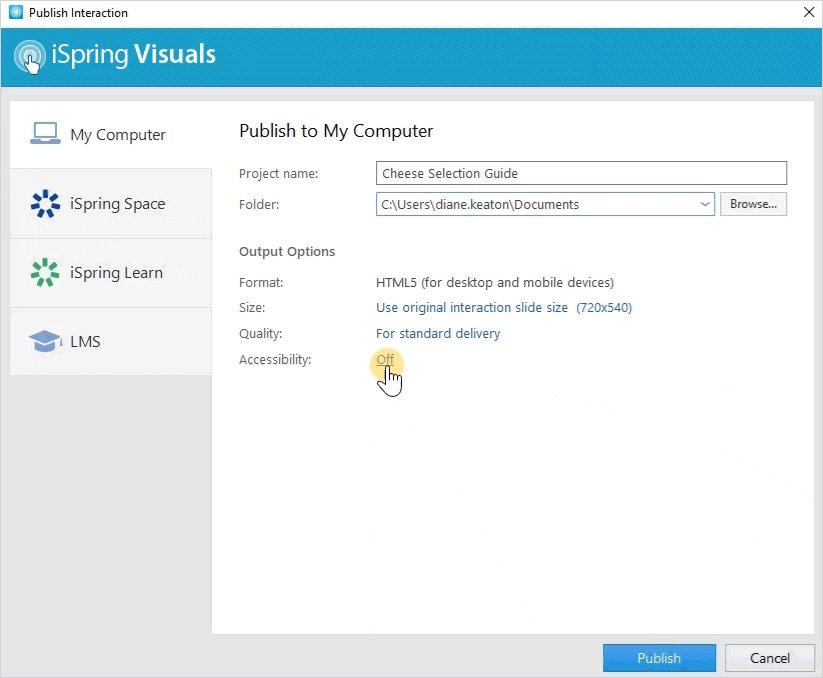
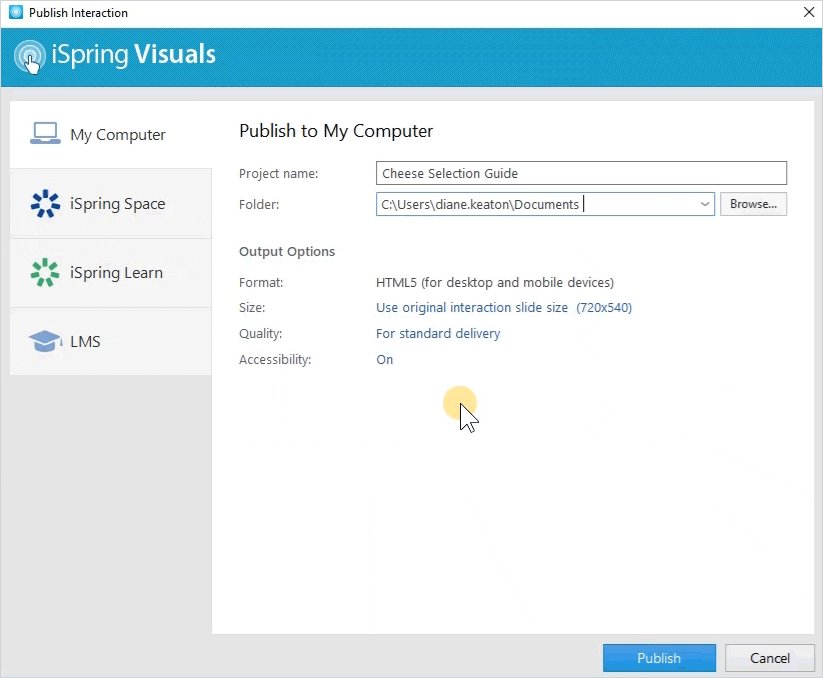
- In the Publish Interaction window select the My Computer tab.
- Then, in the Accessibility field, click on the Off link.
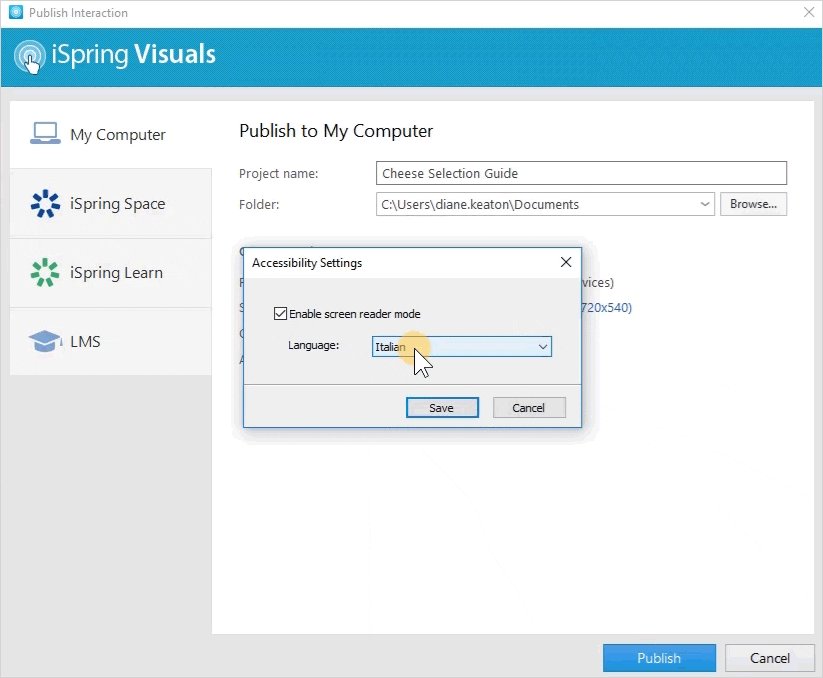
- Check Enable screen reader mode and choose a language. A screen reader pronounces text in the language you set, and if it doesn’t match the actual language of your interaction, the screen reader will voice it over with a strange accent.
- Your interaction is all set! Now, click the Publish button.

Tips for Creating Accessible Content
When creating an interaction for visually-challenged people, consider the following factors:
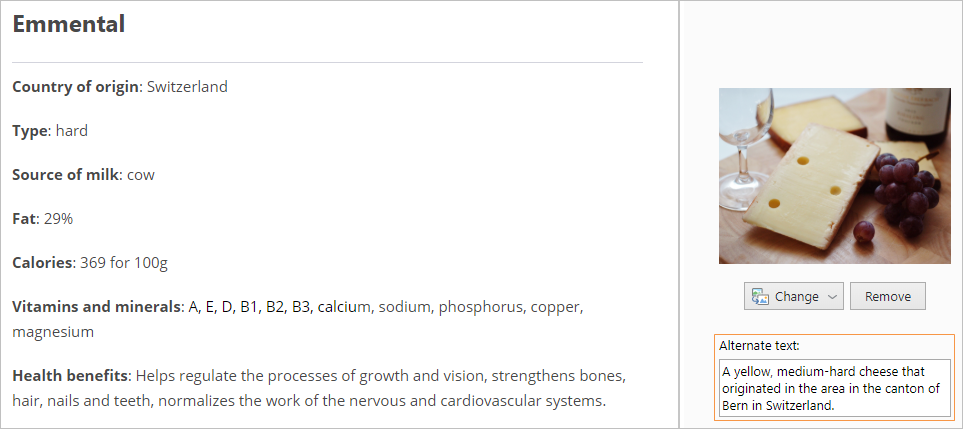
- Rely on text rather than on images to convey the important info. Include meaningful data in the interaction wording or, at least, add alternative text (alt-text) to a picture.

- The same goes for videos: don’t forget that some of your learners are only able to hear it, not see it.
- For now, the accessibility mode is available only on desktop devices.