You can insert the following types of Web Objects into your presentation:
Web Address
To insert a Web address, do the following:
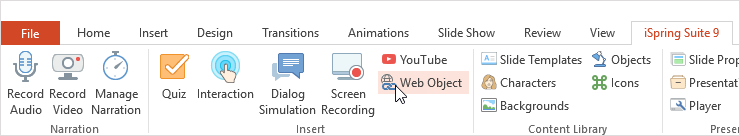
- On the iSpring Suite toolbar, click the Web Object button.

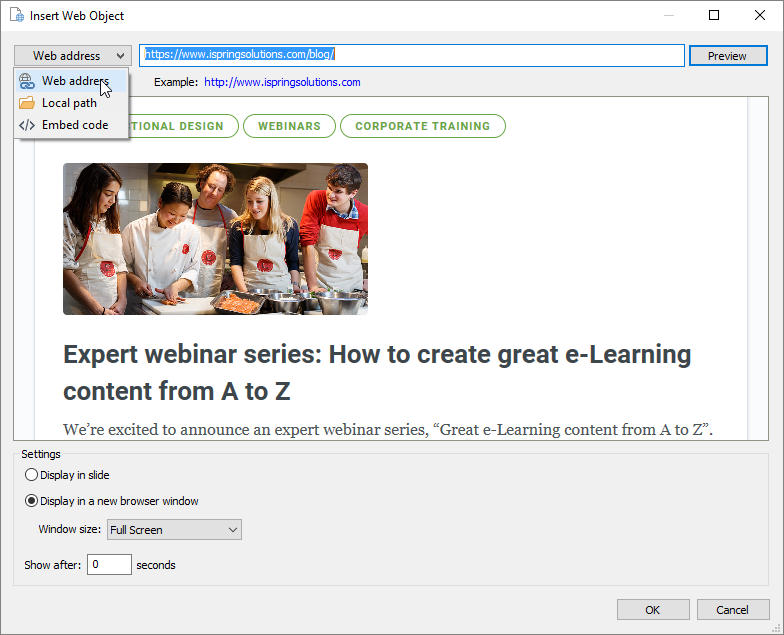
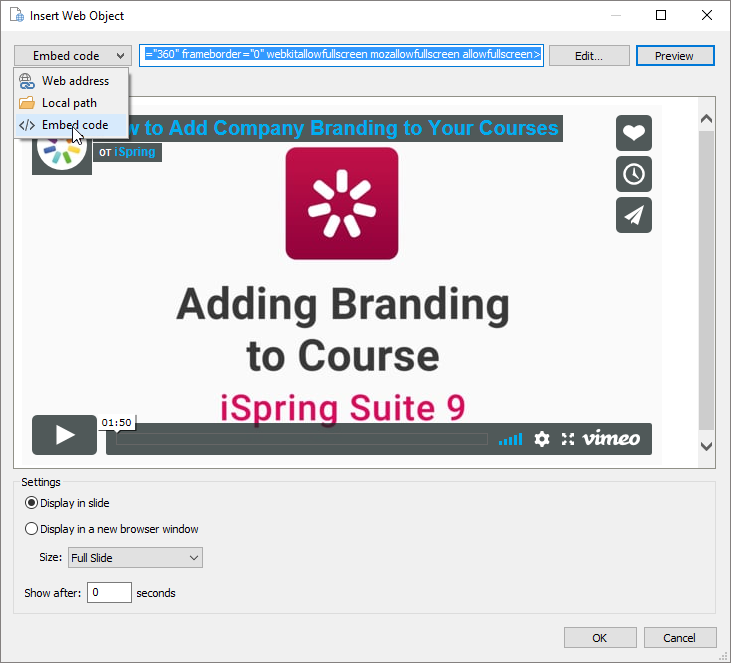
- Select Web address in the drop-down list in the upper left corner.
- Type in the address of the web page you want to insert or paste the URL from the address line of your browser and click Preview to see the result.

- Click OK to insert the Web Object onto your slide.
Local File
To insert a local file, do the following:
- Clickthe Web Object button on the iSpring Suite toolbar.

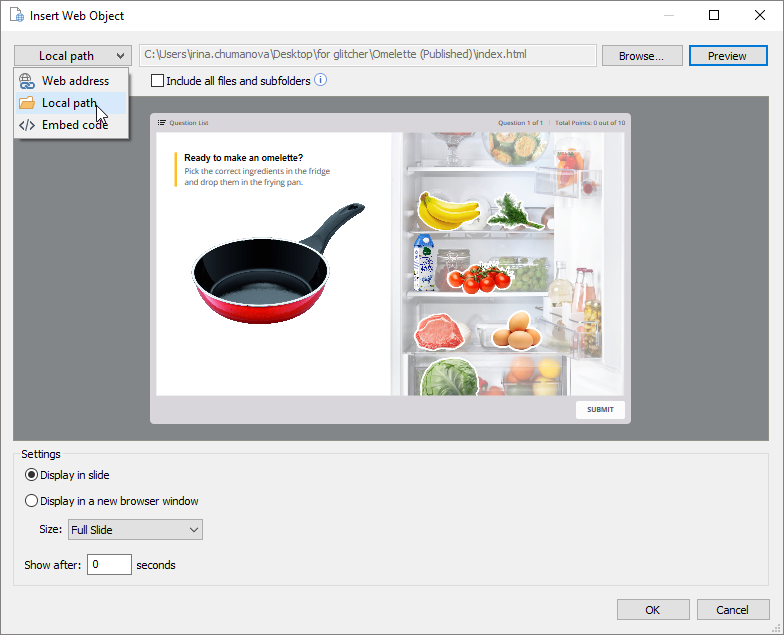
- Select Local path in the drop-down list in the upper-left corner.
- Click Browse... to navigate to the file you want to insert and click the Preview button to check if the entered path is correct.

- Select the Include all files and subfolders checkbox if all the files and subfolders located in the same folder with the selected file should be added to the presentation.
- Click OK to insert the Web Object onto your slide.
Embed Code
To insert an embed code, do the following:
- Click the Web Object button on the iSpring Suite toolbar.

- Select Embed Code in the drop-down list in the upper-left corner.
- Click the Edit button and type in the code you’d like to insert or just paste it from clipboard.

- Click the Preview button to check if the code you’ve pasted is correct.
- Click OK to insert the Web Object onto your slide.
Web Object Settings
In the Settings area, you can select the way your Web Object will be displayed.

Display in slide
Choose this option to put your Web Object on a slide of your presentation. You can customize the size of the Web Object by selecting it from the drop-down menu or by pulling the edge of the Web Object directly on the slide. You can also customize the position of the Web Object.

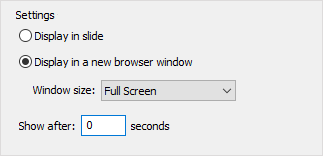
Display in a new browser window.
You can choose to display your Web Object in a new browser window. It’s possible to specify the required size of the browser window or open it in full screen mode.

Additionally, you can specify when your Web Object will appear. The default delay is 0 seconds, which means that the Web Object will appear immediately. You can change the delay time according to your requirements.