Hotspot
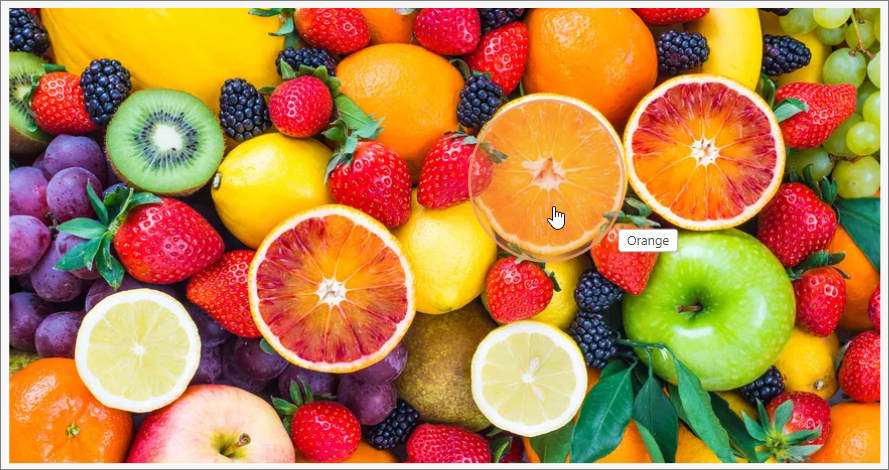
The Hotspot Interaction gives the possibility to highlight specific objects on the image. You can showcase your company's presence on a global map, visually represent the anatomy of the human body or explain the basics of a healthy diet.
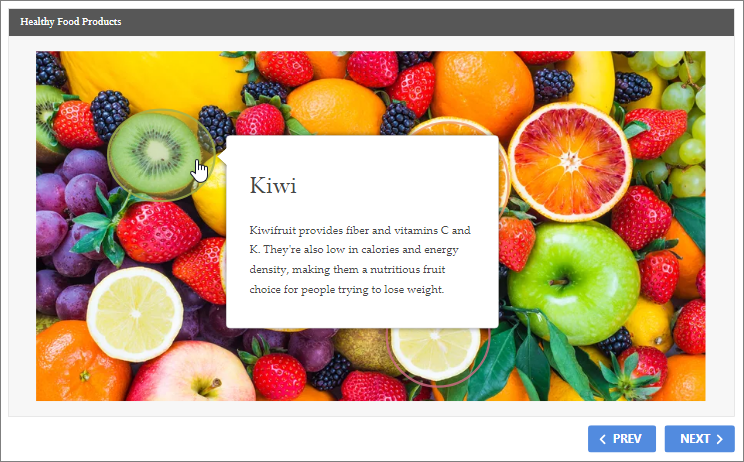
The interaction includes an image with some highlighted spots on it. When any specific spot is clicked on, its detailed description pops up.

Picture Position
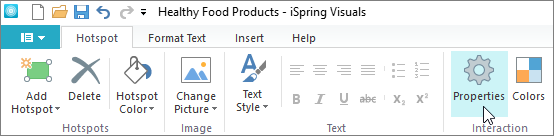
- To indicate which part of the slide the picture should be located in, click the Properties button on the toolbar.

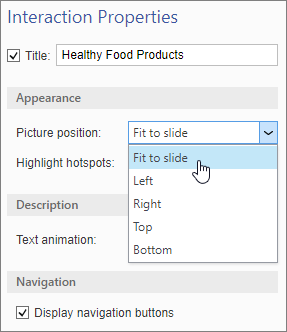
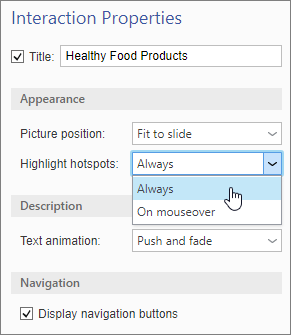
- In the Picture Position drop-down list, select the picture position on the slide: Fit to Slide, Left, Right, Top or Bottom.

- Click the Apply and Close button on the toolbar to save the changes.

Highlighting Hotspots
You can choose whether the hotspots on your interactions are highlighted or not.
- Click the Properties button on the toolbar.

- In the Highlight Hotspots drop-down list, choose one of the options: Always or On Mouseover.

If you choose the Always option, the hotspots on the picture will be permanently highlighted.
If you pick the On Mouseover option, the hotspots will be highlighted only when the cursor is being hovered over them.
- Click the Apply and Close button on the toolbar to save the changes.

Adding Picture
By default, there is already an image in place when you create a new Hotspot interaction. To change it, click the Change Picture button on the toolbar. You can paste an image from the clipboard or select a file on your computer.

Alternatively, you can change the main interaction picture in the editor area. Click the Change button beneath the preview image at the bottom right and choose where to upload the picture from: From File or From Clipboard.

Adding Hotspots
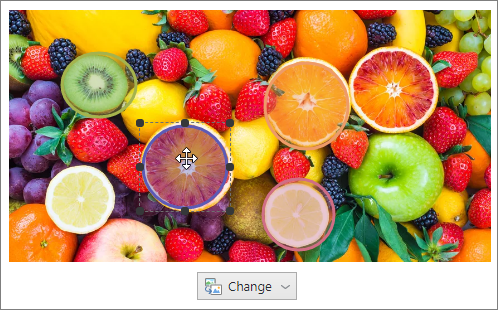
- To add a new hotspot, click the Add hotspot button on the toolbar and select its shape: Rectangle, Ellipse or Polyline.

- Mark the position of a new hotspot on the picture. Use the cross-shaped cursor to move the hotspot across the picture.

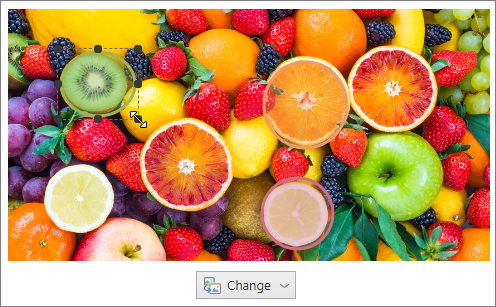
With the double-headed arrow-shaped cursor, you can drag the points on the frame to increase or decrease the size of the hotspot.
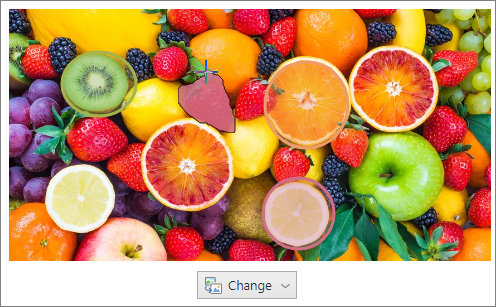
When the polyline hotpot type is selected, draw a line around the object on the picture. When you connect the starting point of the line with its ending, the area inside the hotspot gets highlighted: left-click to finish drawing.
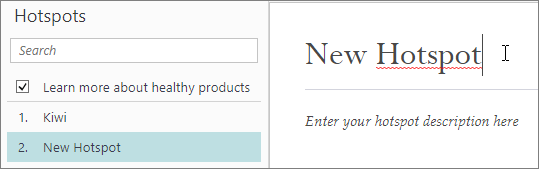
- Enter the hotspot title and description. This is what the users will see in the pop-up for this hotspot.

Add extra content to the hotspot description: images, videos, an audio track, rich text, characters, a background or objects. To do this, go to the Insert tab and select the option you need. To make the tab appear, place the cursor into the hotspot description area.
 You can add an unlimited number of hotspots.
You can add an unlimited number of hotspots.
Changing Hotspot Color
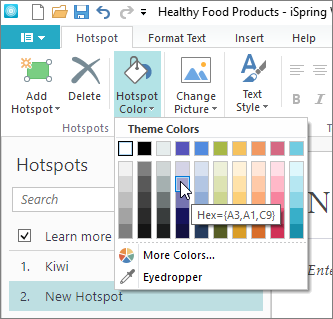
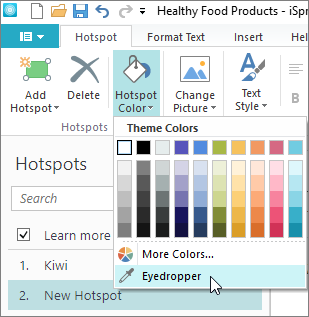
To change the hotspot color, select it in the Hotspots list and click the Hotspot Color button on the toolbar.

Choose one of the default colors in the Theme Colors window.

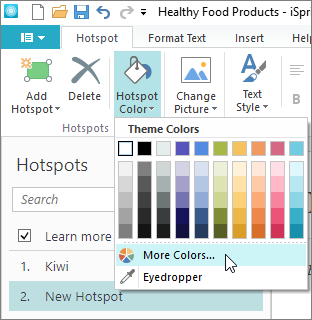
If you can't find the right color, pick one in the More colors window.

In the Colors window you can:
- Choose one of the default or recently used colors.

- Choose a color on the color scale.

- Enter the RGB values.

- Enter the color code manually.

- Use the Eyedropper tool.
Select the hotspot you want to change the color of.
Click the Eyedropper tool icon.
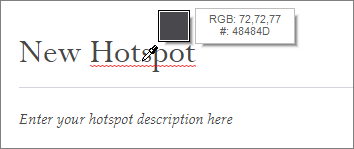
Place the tool onto the slide area you want to copy the color of. It can be an area outside of the iSpring Visuals window.
Arranging Hotspots
The order presented in the Hotspots list will be the order the users see the hotspots in when navigating inside the interaction using the navigation buttons (Next and Previous).
To change the order of the hotspots, left-click a hotspot and drag it in another position. To select more hotspots at once, hold down the Ctrl button on the keyboard and select the hotspots.

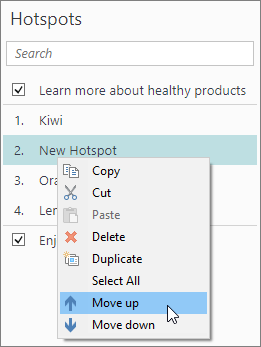
You can move the hotspots using the Move up and Move down buttons in the context menu. To open the context menu, right-click the hotspot in the Hotspots list.

Duplicating Hotspots
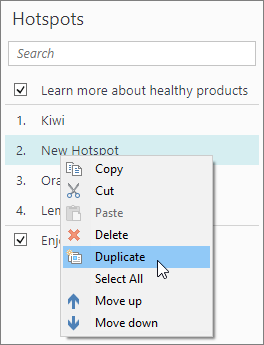
To create a duplicate of a hotspot, click the Duplicate button in the context menu. A hotspot with the same name, description, and position will appear on the image and in the list.

Deleting Hotspots
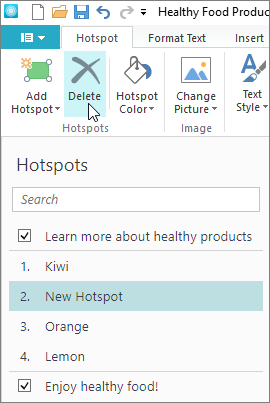
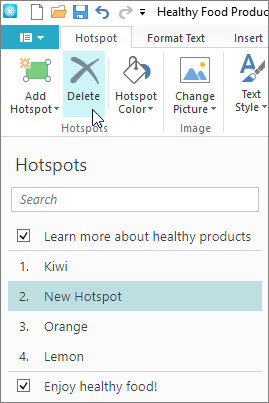
To remove a hotspot, select it and click the Delete button on the toolbar, the keyboard or in the context menu.

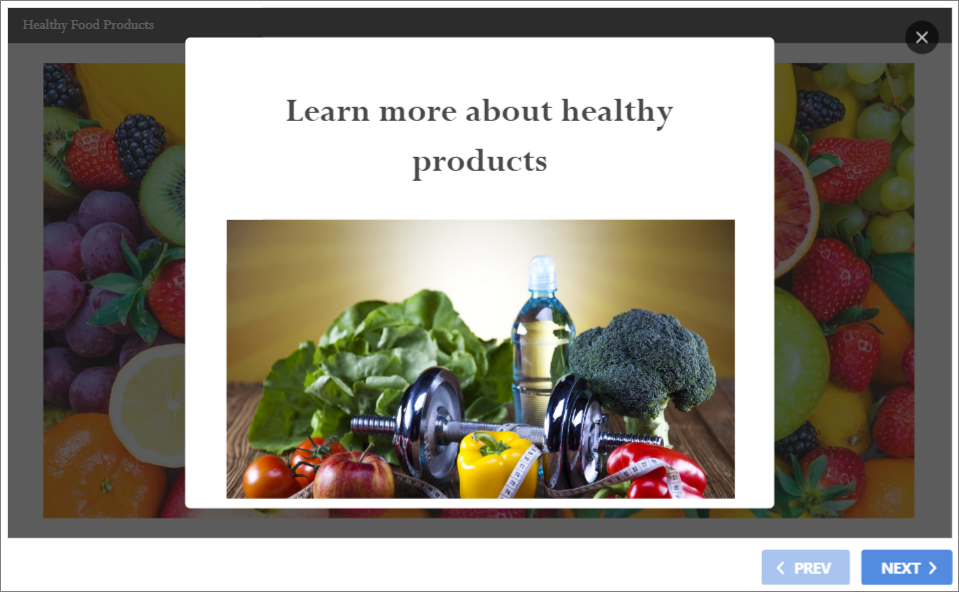
Adding Introduction and Summary
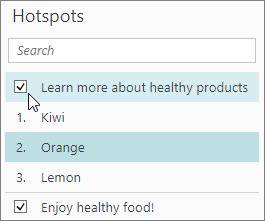
To add an introduction and a summary to your interaction, tick the boxes above and below the hotspots in the Hotspots list.

Add a title and a description to the introduction and the summary in the editing area.